Firebase로 로그인 구현하기
혼자서 프로젝트를 진행해보려 하는데 백엔드가 없기 때문에 Firebase를 통하여 로그인을 구현하였다.
1. 먼저 Firebase에 진행하려고 하는 프로젝트(앱)을 등록하고 나면 아래의 SDK 받기
👉🏻 SDK(Software development kit)
- 소프트웨어 개발 도구 모음으로 애플리케이션 개발에 도움이되는 도구, 라이브러리, 문서 및 샘플 코드가 포함

2. 이후 프로젝트에 npm 또는 yarn 을 통해서 Firdbase를 추가해주기
npm install --save firebase
or
yarn add firebase
3. 새로운 파일을 만들어 firebaseConfig를 작성하기
- firebaseConfig에는 중요한 API key들이 들어있기 때문에 .env에 key를 옮겨준다
- 이후 process.env을 통해 값을 불러온다.
const firebaseConfig = {
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN,
databaseURL: process.env.REACT_APP_FIREBASE_DB_URL,
projectId: process.env.REACT_APP_FIREBASE_PROJECT_ID,
};
// Initialize Firebase
const firebaseApp = firebase.initializeApp(firebaseConfig);
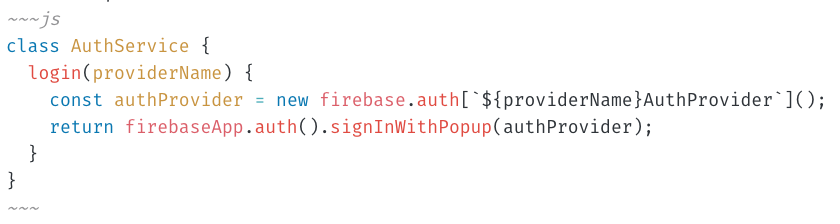
4. 사용자 인증만 담당하는 AuthService 클래스 만들기
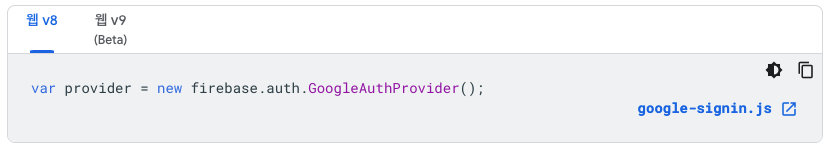
<구글> <깃허브>
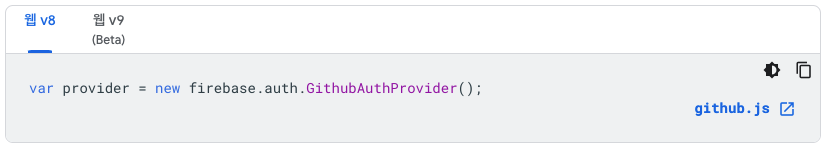
<깃허브>
 이 둘을 자세히 보면 new firebase.auth.~~~AuthProvider()가 중복되기 때문에 provider를 전달하여 각각의 provider에 맞게 로그인을 구현할 수 있다.
이 둘을 자세히 보면 new firebase.auth.~~~AuthProvider()가 중복되기 때문에 provider를 전달하여 각각의 provider에 맞게 로그인을 구현할 수 있다.
 login을 할 때 providerName를 받아와서 동적으로 오브젝트 키에 접근할 수 있는 `[]`를 활용하여 `[`${providerName}AuthProvider`] `로 작성할 수 있다.
이는`GithubAuthProvider()` 또는 `GoogleAuthProvider()`와 동일하다 !
login을 할 때 providerName를 받아와서 동적으로 오브젝트 키에 접근할 수 있는 `[]`를 활용하여 `[`${providerName}AuthProvider`] `로 작성할 수 있다.
이는`GithubAuthProvider()` 또는 `GoogleAuthProvider()`와 동일하다 !
 그리고 팝업창을 사용하기 위해 `signInWithPopup()`에 `authProvider`를 전달해준다
5. Login 컴포넌트에서 사용하기
그리고 팝업창을 사용하기 위해 `signInWithPopup()`에 `authProvider`를 전달해준다
5. Login 컴포넌트에서 사용하기

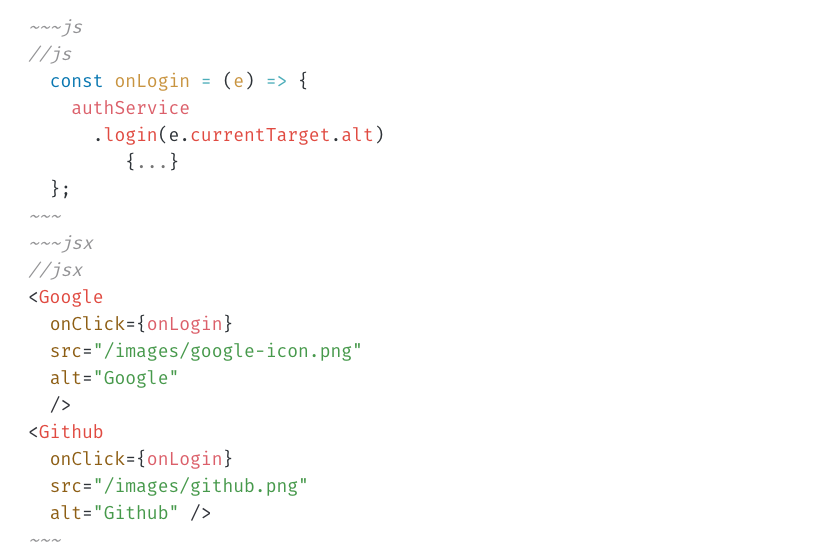
 onLogin 함수를 만들어서 받아온 authService의 login 함수를 이용하여 로그인을 진행할 수 있다.
4번에 보면 login에 providerName을 전달해줘야 한다!
나는 로그인에 대한 구분을 아이콘 이미지를 사용했기 때문에 이미지에 onClick 이벤트를 추가해주었고 이벤트의 currentTarget의 alt를 이용하여 텍스트를 읽어왔다.
onLogin 함수를 만들어서 받아온 authService의 login 함수를 이용하여 로그인을 진행할 수 있다.
4번에 보면 login에 providerName을 전달해줘야 한다!
나는 로그인에 대한 구분을 아이콘 이미지를 사용했기 때문에 이미지에 onClick 이벤트를 추가해주었고 이벤트의 currentTarget의 alt를 이용하여 텍스트를 읽어왔다.
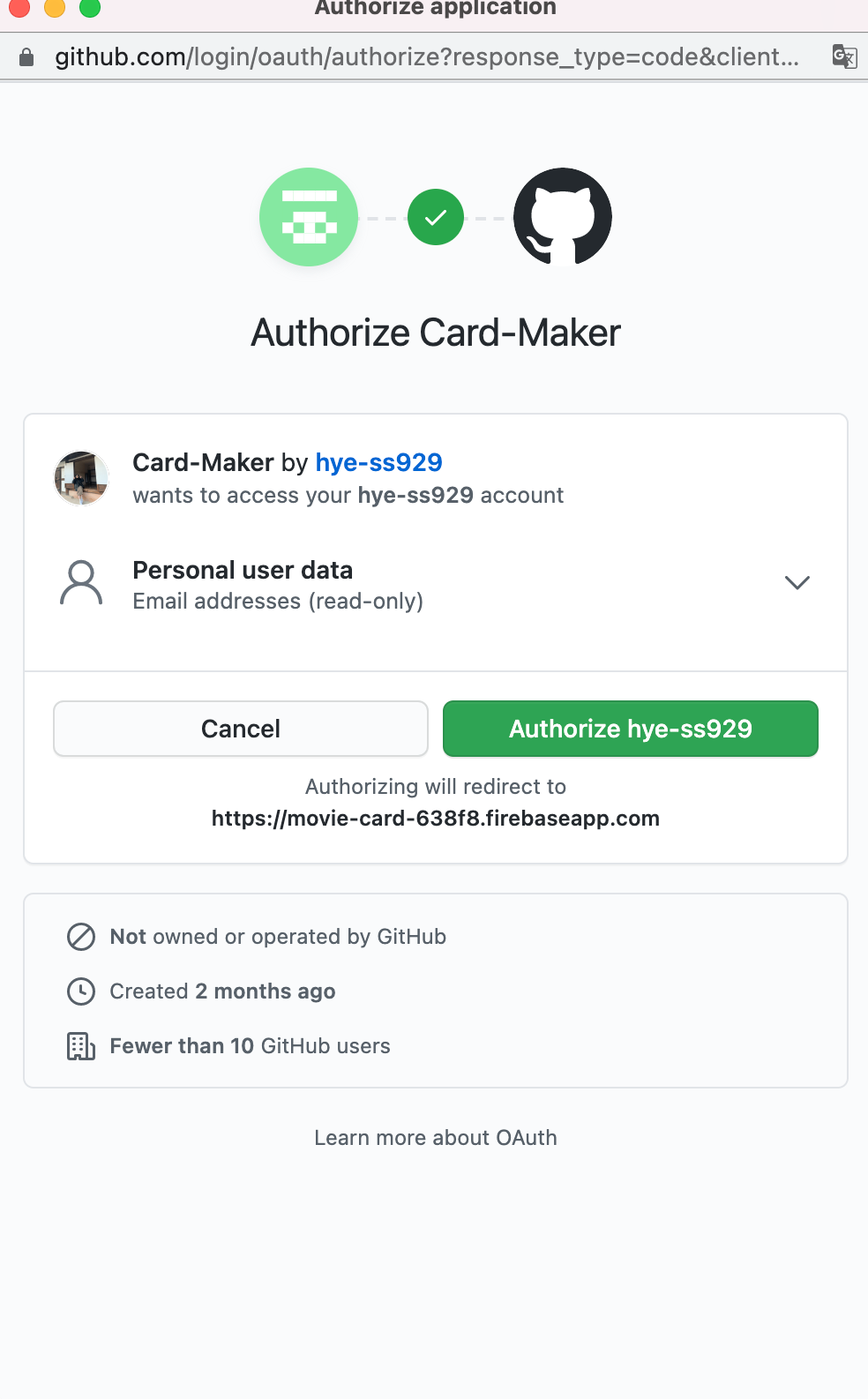
 6. 로그인 불러오기 성공 🎉
6. 로그인 불러오기 성공 🎉